
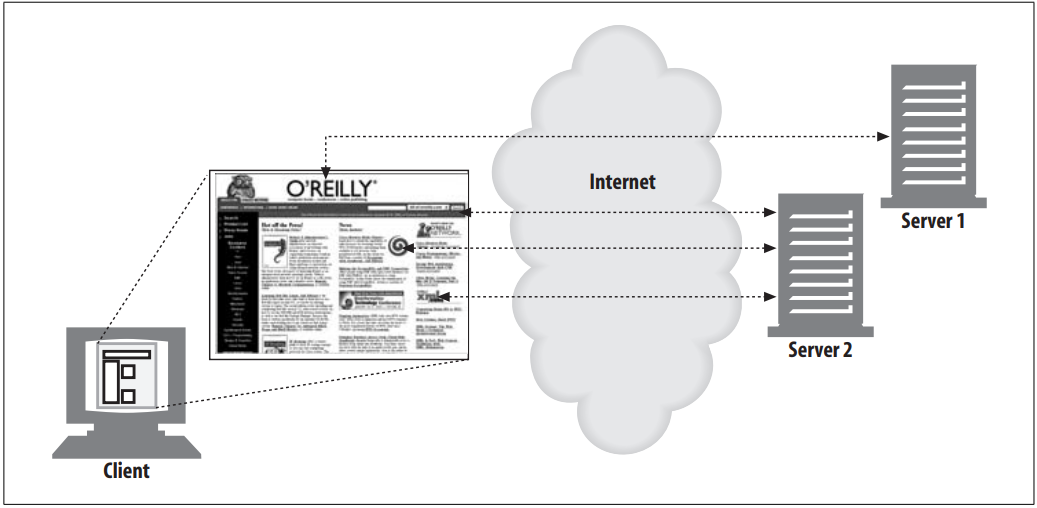
یک برنامه اغلب برای انجام یک وظیفه، چندین درخواست HTTP صادر میکند. به عنوان مثال، یک مرورگر وب برای دریافت و نمایش یک صفحه وب گرافیکی، مجموعهای از درخواست های HTTP را صادر میکند. مرورگر ابتدا یک درخواست را برای دریافت “اسکلت” HTML که طرح صفحه را توصیف میکند، انجام میدهد و سپس درخواست های HTTP اضافی را برای هر تصویر جاسازیشده، پانل گرافیکی، اپلت جاوا و غیره صادر میکند. این منابع جاسازیشده ممکن است حتی در سرورهای مختلفی قرار داشته باشند، همانطور که در شکل زیر نشان داده شده است. بنابراین، یک “صفحه وب” اغلب مجموعهای از منابع است، نه یک منبع واحد.
صفحهات وب میتوانند از چندین شیء تشکیل شده باشند

این شکل یک مرورگر وب را نشان میدهد که برای بارگیری یک صفحه وب، چندین درخواست HTTP به سرورهای مختلف ارسال میکند. هر عنصر جاسازیشده در صفحه وب (مانند تصاویر، فایلهای CSS، اسکریپتها و غیره) نیاز به یک درخواست HTTP جداگانه دارد. در این تصویر، یک مرورگر وب در سمت چپ به اینترنت متصل است و چندین درخواست HTTP به دو سرور مختلف ارسال میکند تا تمامی منابع لازم برای بارگذاری کامل صفحه وب را دریافت کند.
فرآیند بارگذاری صفحه وب
- درخواست HTML اصلی: مرورگر وب یک درخواست HTTP به سرور ارسال میکند تا فایل HTML اصلی صفحه را دریافت کند.
- تحلیل و درخواست منابع جاسازیشده: پس از دریافت فایل HTML، مرورگر آن را تحلیل کرده و برای هر منبع جاسازیشده (مانند تصاویر، فایلهای CSS و جاوا اسکریپت) درخواستهای جداگانه HTTP ارسال میکند.
- دریافت و ترکیب منابع: هر منبع دریافت شده به صورت جداگانه به صفحه وب اضافه میشود تا صفحه نهایی تشکیل شود.
- نمایش صفحه وب: پس از دریافت و ترکیب همه منابع، مرورگر صفحه وب را به کاربر نمایش میدهد.
این فرآیند باعث میشود که بارگذاری صفحات وب با عناصر گرافیکی و تعاملی پیچیدهتر، نیاز به تعداد بیشتری از درخواستهای HTTP و منابع مختلف داشته باشد، که میتواند از سرورهای مختلف در اینترنت تهیه شوند. بنابراین، عملکرد و زمان بارگذاری صفحات وب بهینهسازی و بهبود عملکرد سرورهای میزبان این منابع نیز بستگی دارد.
پیامها در HTTP
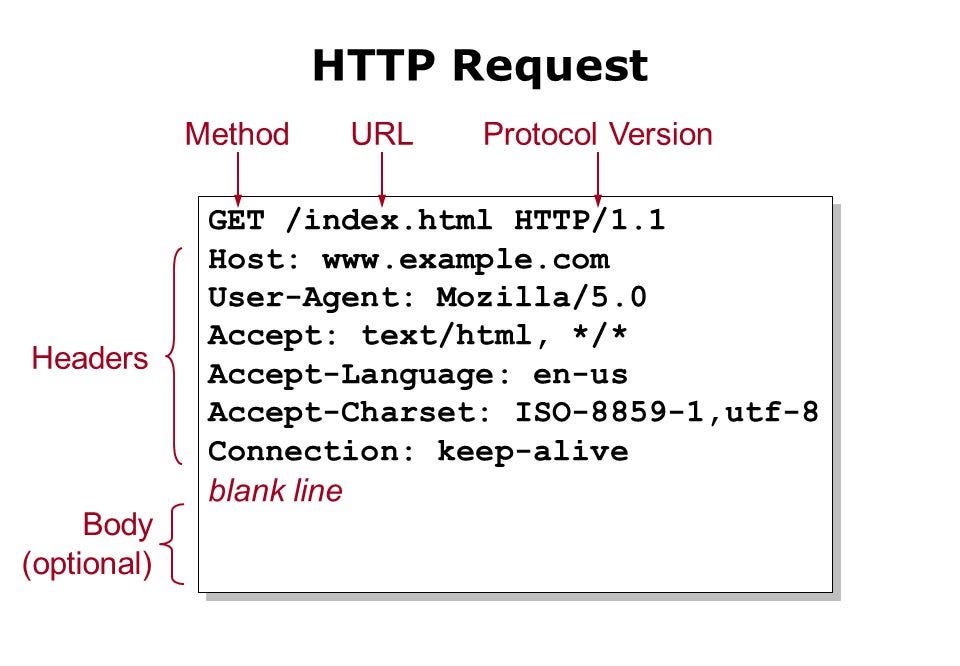
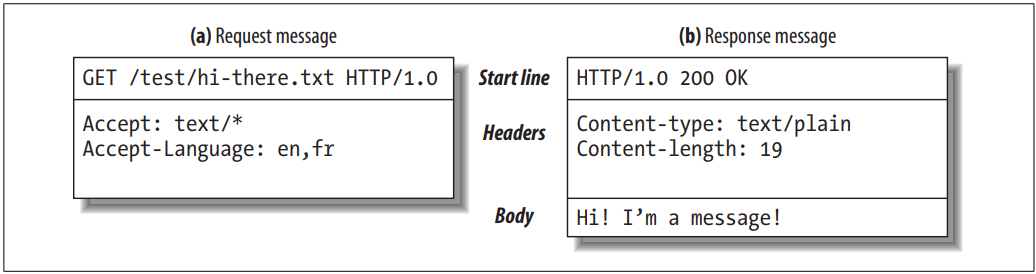
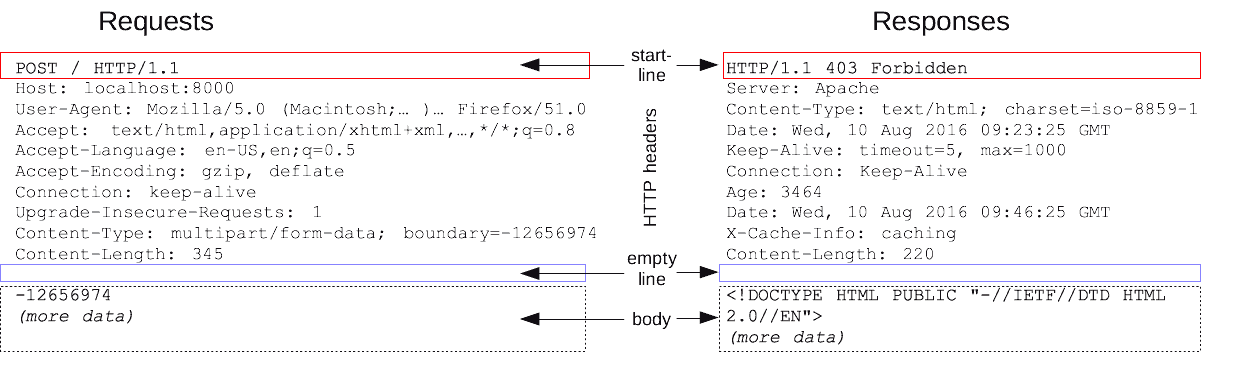
حال بیایید نگاهی سریع به ساختار پیامهای درخواست و پاسخ HTTP بیندازیم. پیامهای HTTP ساده و مبتنی بر خطوط کاراکترهای متنی هستند. از آنجا که این پیامها متنی هستند و باینری نیستند، خواندن و نوشتن آنها برای انسانها آسانتر است. شکل زیر پیامهای HTTP برای یک درخواست ساده را نشان میدهد.

انواع پیامهای HTTP
پیامهای HTTP ارسال شده از کاربران به سرورهای وب، پیامهای درخواست (Request messages) نامیده میشوند. پیامهای ارسال شده از سرورها به کاربران، پیامهای پاسخ (Response messages) نامیده میشوند. هیچ نوع دیگری از پیامهای HTTP وجود ندارد. قالب پیامهای درخواست و پاسخ HTTP بسیار مشابه است.
برخی افراد از دشواری نوشتن و تفسیر پیامهای HTTP شکایت دارند، که میتواند پیچیده و خطاپذیر باشد، به خصوص در طراحی نرمافزارهای پرسرعت. فرمت باینری یا یک فرمت محدودتر متنی ممکن بود پردازش را آسانتر کند، اما برنامهنویسان HTTP از توسعهپذیری و دیباگپذیری HTTP قدردانی میکنند.
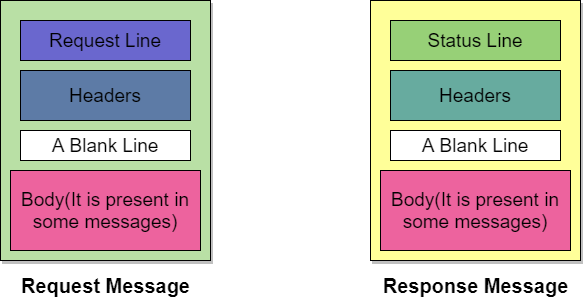
ساختار پیامهای HTTP

پیامهای HTTP از سه بخش تشکیل شدهاند:
- خط شروع (Start line): اولین خط پیام، خط شروع است که نشان میدهد چه کاری باید برای درخواست انجام شود یا چه اتفاقی برای پاسخ افتاده است.
- فیلدهای سرآیند (Header fields): صفر یا چندین فیلد سرآیند پس از خط شروع قرار میگیرند. هر فیلد سرآیند شامل یک نام و یک مقدار است که با یک دو نقطه (:) از هم جدا میشوند. فیلدهای سرآیند با یک خط خالی پایان مییابند. افزودن یک فیلد سرآیند به سادگی افزودن یک خط دیگر است.
- مثال:
Accept: text/html
- مثال:
- بدنه (Body): پس از خطوط خالی، یک بدنه اختیاری حاوی هر نوع دادهای قرار میگیرد. بدنههای درخواست دادهها را به سرور وب منتقل میکنند؛ بدنههای پاسخ دادهها را به مشتری باز میگردانند. برخلاف خطوط شروع و فیلدهای سرآیند که متنی و ساختاریافته هستند، بدنه میتواند شامل هر نوع داده باینری باشد (مثلاً تصاویر، ویدیوها، آهنگهای صوتی، برنامههای نرمافزاری). البته بدنه میتواند متنی نیز باشد.
مثالهایی از پیامهای HTTP

در این مثالها، میتوانیم مشاهده کنیم که چگونه پیامهای درخواست و پاسخ شامل خطوط شروع، فیلدهای سرآیند و بدنه هستند. این ساختار ساده و قابل درک به برنامهنویسان و توسعهدهندگان کمک میکند تا به راحتی پیامهای HTTP را تولید و تحلیل کنند.